I have a question, I was going through the chat app course and it uses Figma for the design of it but for my app that I am creating I used Sketch so I was wondering do the same rules apply for adding a screen/navigation stuff on Xcode
What exactly do you mean?
Figma and Sketch are simply design tools. Generally when you use a design tool you have a rough idea of how an App is going to function. You would have worked out how many screens are required and what you are going to do on those screens and you would have decided how you are going to navigate between those screens.
Never mind, i’ll continue watching the foundations video and work through it myself
While I was going through the foundations’ video for the recipe app, the way that screen goes to another screen is a little different than my app because with mine, the next button will take the customer through the app, so I was wondering how I can add multiple screens with a simple next button?
Are these multiple screens you want to show something like giving the customer a tour of the App as in a demonstration of what the App can do?
That process looks exactly like it is done in the Chat App “On Boarding” sequence so you could adapt that to suit your App.
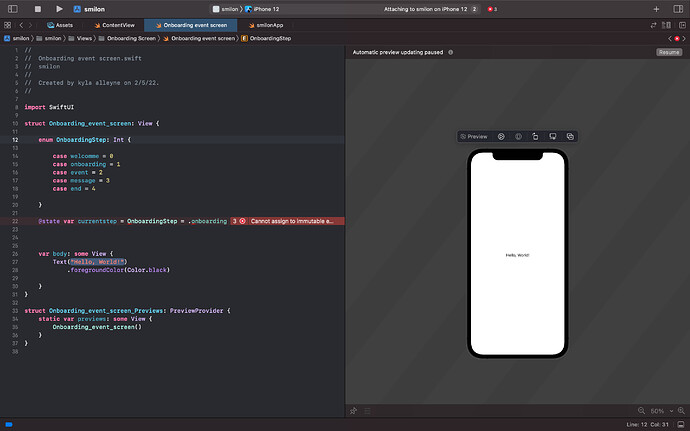
I was following the steps exactly how it is in the Chat App “Onboarding sequence” and I got an error message. Or if I can personally message someone to help me whenever I need it would be good too?
import SwiftUI
struct Onboarding_event_screen: View {
enum OnboardingStep: Int {
case welcomme = 0
case onboarding = 1
case event = 2
case message = 3
case end = 4
}
@state var currentstep = OnboardingStep = .onboarding
var body: some View {
Text(/*@START_MENU_TOKEN@*/"Hello, World!"/*@END_MENU_TOKEN@*/)
.foregroundColor(Color.black)
}
}
struct Onboarding_event_screen_Previews: PreviewProvider {
static var previews: some View {
Onboarding_event_screen()
"
Place the enum declaration outside of the struct Onboarding_event_screen.
Also a point to note is that you should name your structs using Capitalised words and no underscores between them. ie, refactor it to be OnboardingEventScreen.
Like this:
import SwiftUI
enum OnboardingStep: Int {
case welcome = 0
case onboarding = 1
case event = 2
case message = 3
case end = 4
}
struct OnboardingEventScreen: View {
@State var currentStep: OnboardingStep = .onboarding
var body: some View {
Text("Hello, World!")
.foregroundColor(Color.black)
}
}
struct OnboardingEventScreen_Previews: PreviewProvider {
static var previews: some View {
OnboardingEventScreen()
}
}
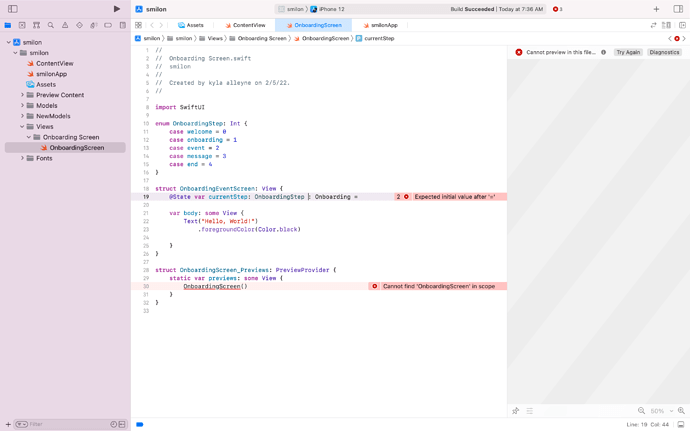
Now it’s saying that it cannot find ‘OnboardingScreen’ in scope
Please show a screenshot of the View in which that error is displayed.
That appears to be the same screenshot that you posted earlier which I replied to suggesting that you take the enum declaration out of the struct etc. See post number 9 above.
And I did, I copied and pasted the screenshot that you sent me in post 9 and this is what happened
This line:
@state var currentstep = OnboardngStep = .onboarding
should be:
@State var currentstep: OnboardngStep = .onboarding
You should be able to leave the OnboardingStep enum where it is.
That didn’t work either
What does that mean?
There is nothing called OnboardingScreen in the code screenshots you’ve posted.
Please post your exact code and a current screenshot.
When posting code to these forums, place three backticks ``` on the line before your code and three backticks ``` on the line after your code so that it will be formatted properly. You can also highlight an entire code block and click the </> button on the toolbar to wrap the block for you.
This makes it far easier to read and also makes it easier for other posters to copy/paste the code in order to test solutions and such.
‘’’
import SwiftUI
enum OnboardingStep: Int {
case welcome = 0
case onboarding = 1
case event = 2
case message = 3
case end = 4
}
struct OnboardingEventScreen: View {
@State var currentStep: OnboardingStep : Onboarding =
var body: some View {
Text(“Hello, World!”)
.foregroundColor(Color.black)
}
}
struct OnboardingScreen_Previews: PreviewProvider {
static var previews: some View {
OnboardingScreen()
}
}
‘’’
Two issues with your code (and one with your post):
- You still don’t have the
@Stateline correct. You have:
@State var currentStep: OnboardingStep : Onboarding =
Not to be rude about it or anything but I’m not quite sure how you got to that from the suggestion I posted above; they aren’t the same so of course it won’t work.
It should be:
@State var currentStep: OnboardingStep = .onboarding
You are using : twice instead of : to assign a type to the variable and “=” to assign a value to the variable. And I don’t know where the Onboarding came from.
Also, you don’t actually assign a value, since you put nothing after the =
-
You call
OnboardingScreen()in the preview, but yourViewis actually calledOnboardingEventScreen. You must have renamed it at some point but the preview is still using the old name. -
When posting code on the forums, use backticks
```. You have used apostrophes‘’’. See the difference?
Yes, and thank you it worked. That was my bad,
i’m sorry