Hi,
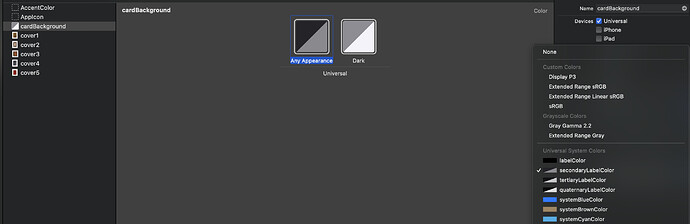
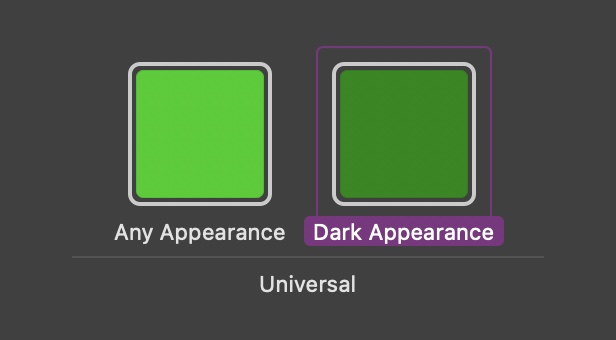
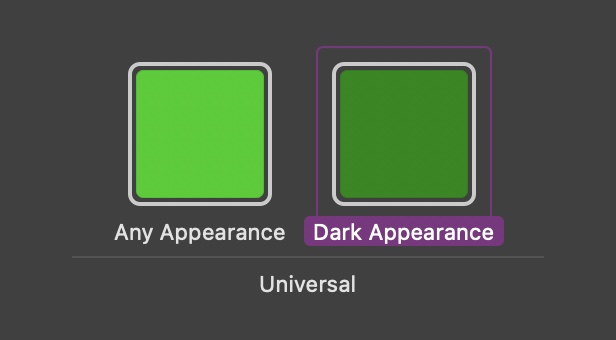
I’m currently working through the Foundations Module 4 final challenge and I’m experimenting with color sets. Some system colors show two colors in the color square and I’m not sure what they represent. For instance, this screenshot shows “secondaryLabelColor” selected for any appearance and dark appearance. When I use this color in code, it seems to be using the darker color in each square. Is the lighter color in the square ever used? What does it represent?
Thanks for any input on my hopefully super simple question.
@jbrickett99
Welcome to the community.
System colours automatically change their colour in accordance with whether you have your device set to Light or Dark mode.
color - US spelling
colour - UK and Australian spelling
Thanks for your reply!
I understand that the colors will change based on light or dark mode. Let me ask this…In the square that says “Dark”, there’s two colors in there: grey and white.

So when I call on that color while in dark mode, it looks like it uses the grey color. So what is the white color that’s in the color square? When/where is that used?
Hope that makes sense! Thank you!!
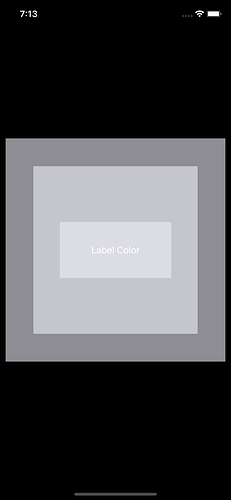
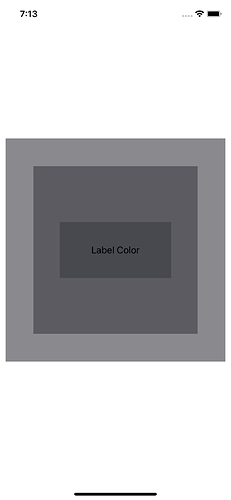
To be honest I don’t think the System colours are intended to be used in that manner simply because of the way they behave. This is especially the case when you have a number of UI elements layered like this example.
It’s the same named (asset) background color in use (secondaryLabelColor) but iOS shades them automatically so in Dark mode the colours lighten and in Light mode the colours darken.
My understanding is that the option to have Any Appearance and Dark Appearance colours is so that for any colour you want to have in your UI you can change it subtly between Light and Dark mode to give a palette that is easy on the eye.

I don’t know if that answers your question but I hope that it helps neverthless
The example you show has only one color in each square. What I think jbrickett99 is asking is, why does each square in cardBackground have two colors instead of only one. The color that’s applied is the darker of the two colors, so what is the purpose of the second color?
I’d like to know that also.
1 Like