Hi @givemedarock08 after a lot of web surfing, it turns out there’s no official was of resizing. After many trial and errors. I came up with a solution that works for me.
According to a comment I found on the GitHub Repo, it appears that SVGKFastImageView is a version of UIImageView which the article references.
http://cocoadocs.org/docsets/SVGKit/1.2.0/Classes/SVGKFastImageView.html
As per that article
The default if you do not set a content mode is .scaleToFill shown below left.
.scaleToFill stretches the view to fill the available space without
maintaining the aspect ratio.
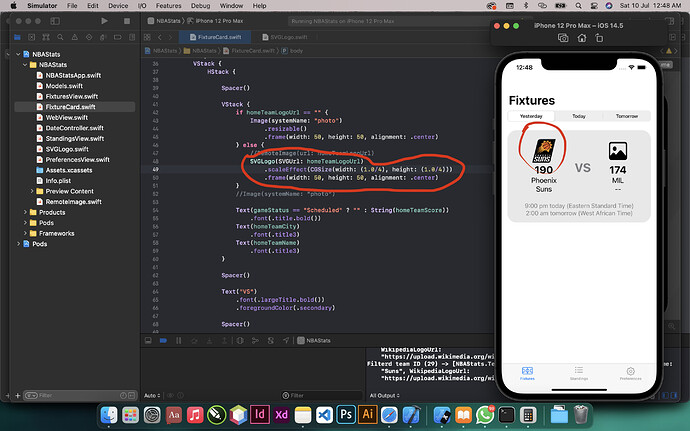
So what I did was that I added a .scaleEffect modifier to my view and reduced the initial scale 4 times smaller to fit perfectly to my frame.
SVGLogo(SVGUrl: homeTeamLogoUrl)
.scaleEffect(CGSize(width: (1.0/4), height: (1.0/4)))
.frame(width: 50, height: 50, alignment: .center)
See the screenshot below, I hope this works for you. And if you found a more efficient solution, pls let me know