Happy Wednesday CodeCrew!
Challenge: Can you create this simple layout in SwiftUI?
If you’re not sure how, then learn with my latest SwiftUI tutorial here! https://bit.ly/2YNJV4C
You’ll learn some basic layout containers that are going to be your building blocks for creating amazing SwiftUI user interfaces!
In the upcoming weeks, we’ll be building on these skills together.
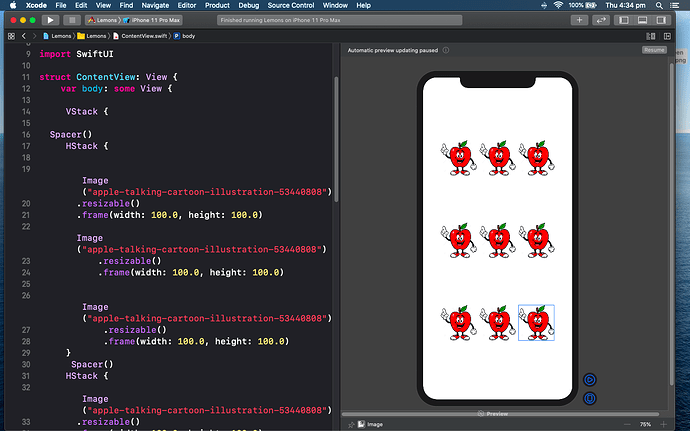
Leave me a comment below with a screenshot of your work
1 Like
Well done Craig.
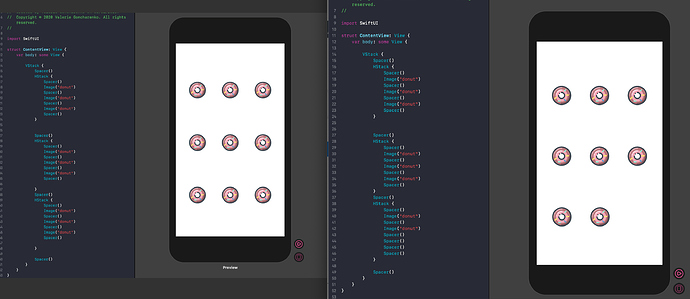
In addition, if you put Spacer() inside of your Hstack on either side of your image, they will always share an identical amount of space, regardless of size.
HStack {
Spacer()
Image("puter")
Spacer()
Image("puter")
Spacer()
Image("puter")
Spacer()
}
Blessings,
1 Like
Craig
December 19, 2019, 10:57pm
4
Thank you…
There are so many ways to do this… can get confusing…
Thanks again.
Craig
So true Craig! I have been amazed see how folks can take my clunky code and do the exact same outcome with a 1/10 of the code! Mind numbing!
1 Like
Craig
December 19, 2019, 11:33pm
6
So true… my code is always very very basic and clunky…
So I can understand how it works I suppose.
Cheers.
Craig.
This is a great forum.
Thank you for the task. It was fun
2 Likes
Great job!! Welcome to the community!
2 Likes