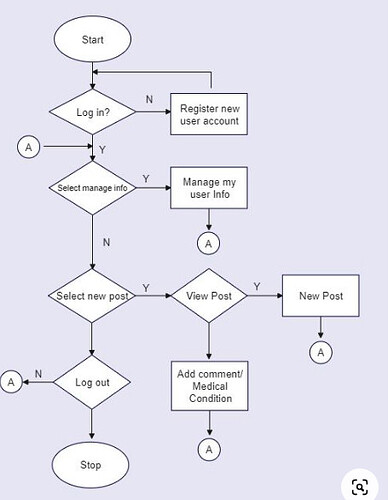
Hi, was wondering if anyone had any ideas for the best way to create a flowchart design similar to the one below for the homescreen of my app. I can’t just use an image as some of the blocks are buttons to take the user to different screens
I tried using lots of HStacks and VStacks but it got really messy and would only work for one view size.
Does anyone have advice on a better way to approach this?
I can see that in the image supplied you have 4 basic Shapes. A start and an end Oval, a diamond (decision symbol), a rectangle (process symbol), and a circle. What you could define a Shape to match each one which you fill with the color you want. If you put the Shape in a ZStack you can add a Text which sits on top.
As to positioning the elements on the screen, that’s something I have no clue about since I assume that you want to position them at specific locations on the screen and then connect lines to other elements as you would in a drawing program.