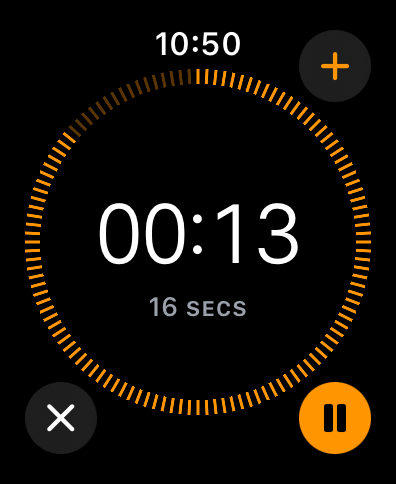
hey guys, how can I create a dashed circle animation where it fades a single dash at a time. Something like the new watchos 10 timer app animation. this what I have done so far:
struct test: View {
@State var speed = 0.0
@State var isEditing = false
var body: some View {
ZStack(alignment: .center) {
Circle()
.stroke(style: StrokeStyle(lineWidth:8,dash: [4]))
.frame(width: DesignUtilites.Screenwidth-80)
.foregroundColor(.gray.opacity(0.4))
.overlay(alignment:.center) {
Circle()
.trim(from: 0.0 , to: min(0.5,1.0) )
.stroke(AngularGradient(colors: [DesignUtilites.Color1,DesignUtilites.Color4,DesignUtilites.Color5], center: .center),style: StrokeStyle(lineWidth:10,dash: [4]))
.frame(width: DesignUtilites.Screenwidth-80)
.rotationEffect(Angle(degrees: 270.0))
.foregroundColor(.red)
}
}
}
}

This is what I am trying to do.