Hey CodeCrew,
This is my attempt to my first community App challenge, that’s a great idea to give us the opportunity of doing this and it was very cool and challenging.
You can find my repo here : GitHub
Level 1 Requirements:
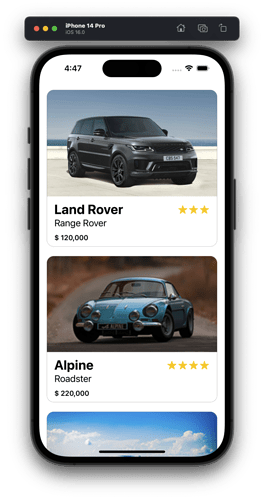
- Show a simple list of collapsed items or cards
- Extract the list information from the join JSON file, or you can come up with your own assets
- Show a collapsed list that consists of the following:
- Car Image
- Name
- Price
- Rating
Level 2 Requirements
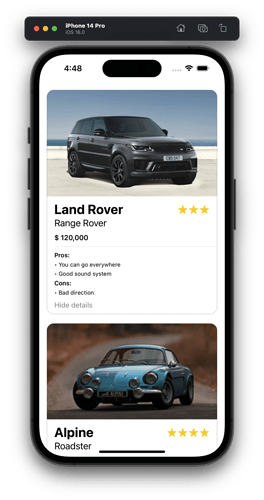
- Add or implement the expandable card to the list
- By default, the first item should be expanded
- Upon clicking or tapping an item, the previous item will collapse, and the new item will expand.
- Pros and cons sections should be shown.
- Note that there is no limit to the number of bullet points inside the card so these should be added and scaled dynamically.
Level 3 Requirements
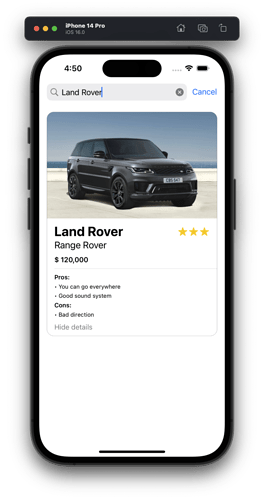
- Implement the filters
- Add a filter section in the UI, such as:
- Vehicle make
- Vehicle model
- You can create the two filters list from the JSON provided or come up with your own
- Show the result in the dropdown
- The UI should be updated accordingly upon selecting a specific filter/s
For the stage 3 i used a single search bar, looking for make and model in the json.
That was a great one and I can wait to see the next challenge.