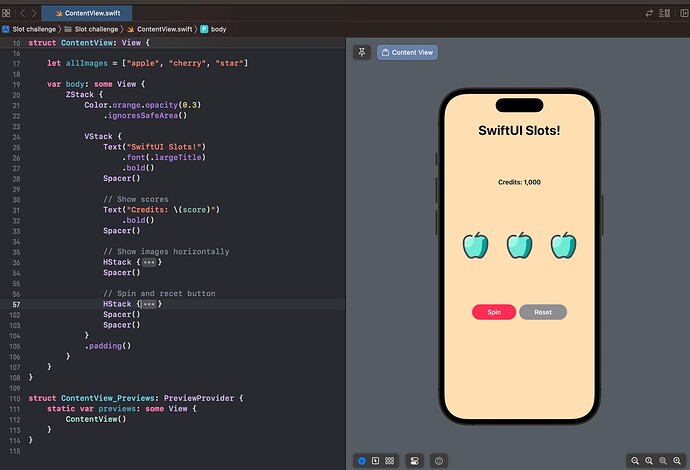
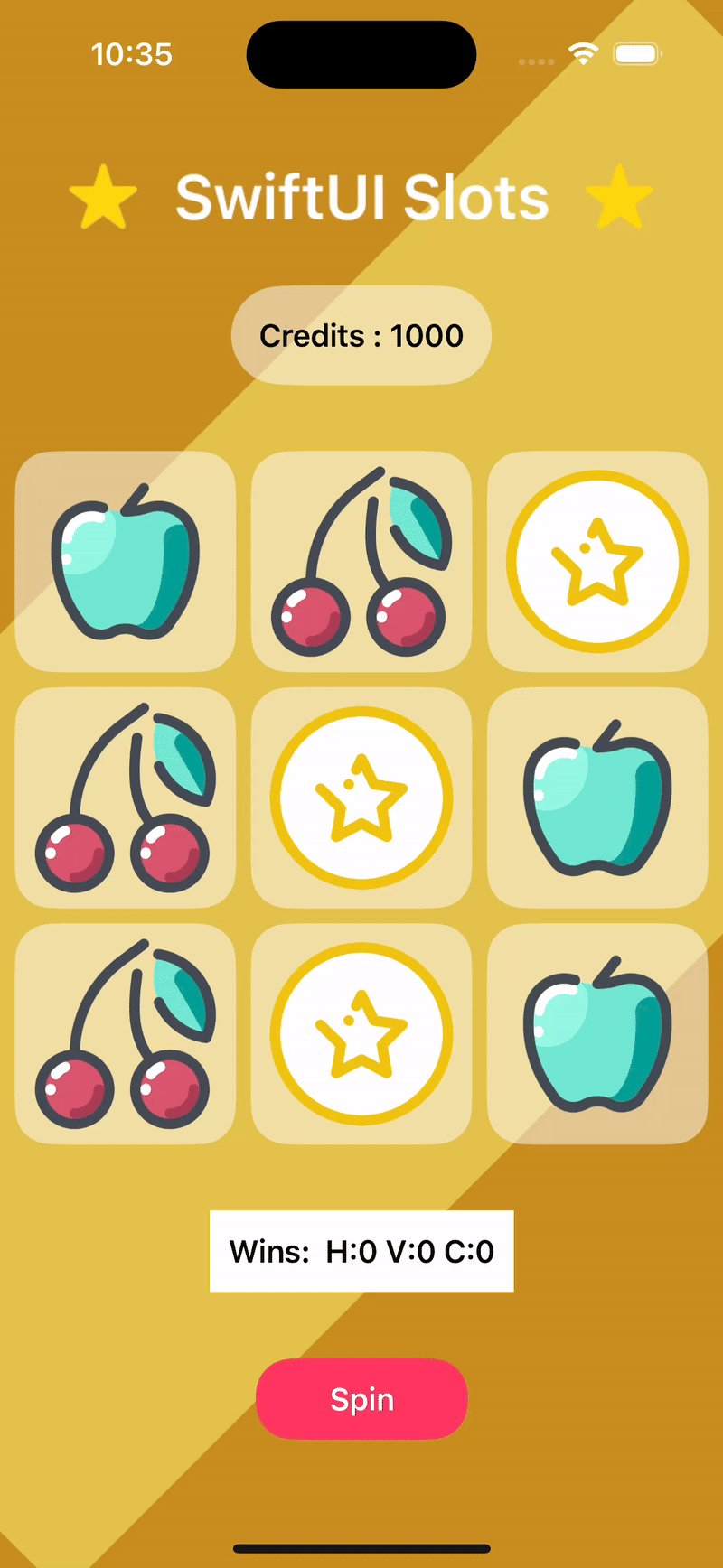
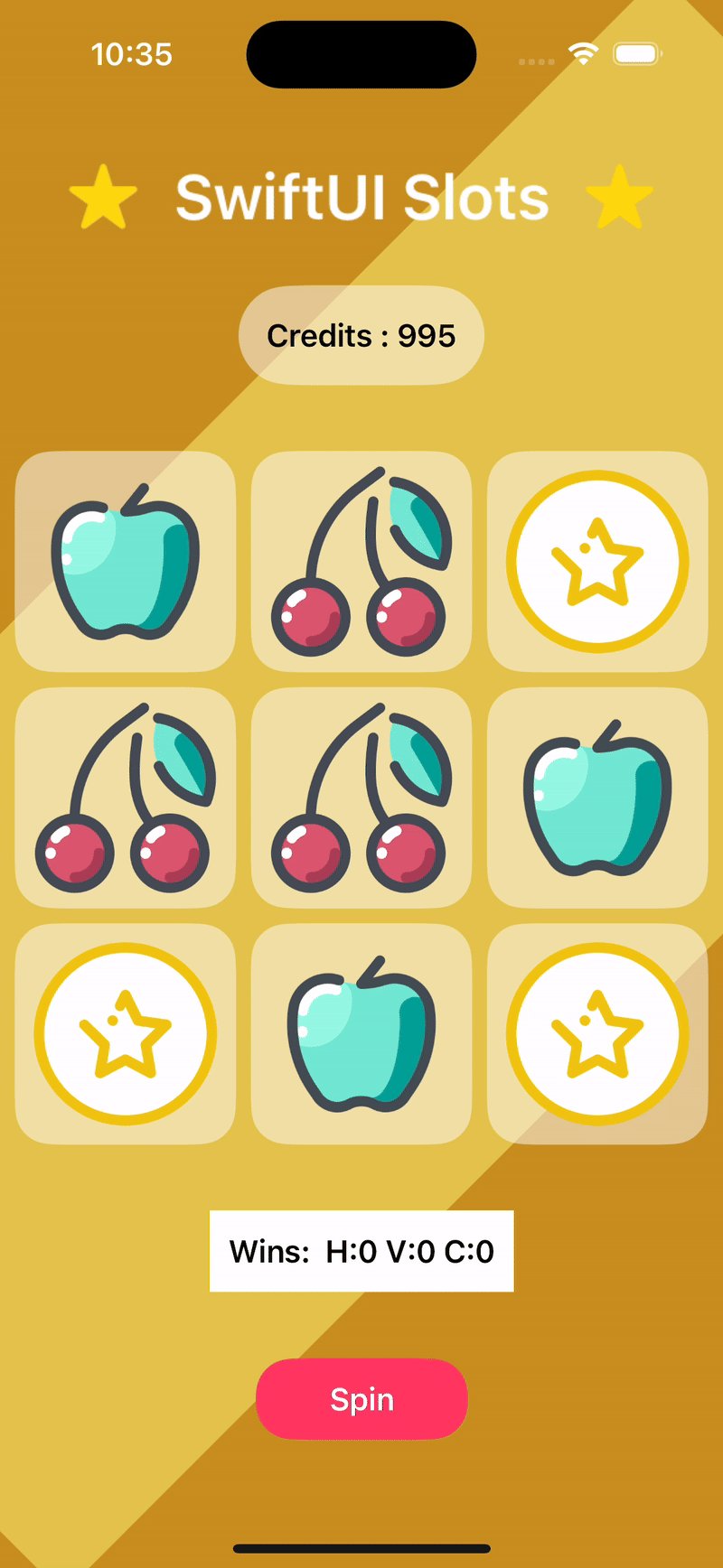
Slightly belated but here is a screenshot of my attempt of the SwiftUI Slots app! Thanks for another great lesson!
Yay, congrats! I just awarded you a new badge.  Keep on going!
Keep on going!
Looks good. Well done.
Badge awarded.
Well done.
Your code has a lot of blank lines and there are pieces of code that are not indented correctly. Tidying that up will make it much easier for you in the long term.
Remove the blank lines and then select all of your code using the keyboard shortcut Command + A, then re-indent your code using the keyboard shortcut Control + I.
Re-indenting your code will show you the structure correctly so that you can better identify what belongs to what.
Thanks Chris! I had no idea how to do this before, and I tend to edit bracket after bracket debugging creating messy code.
Invaluable tips!
You might find this useful even though it is 2 years ago.
And this one from Sean Allen which is more recent
Yeah man, you’ve got the badge - “Bandit”
Well done. Badge awarded.
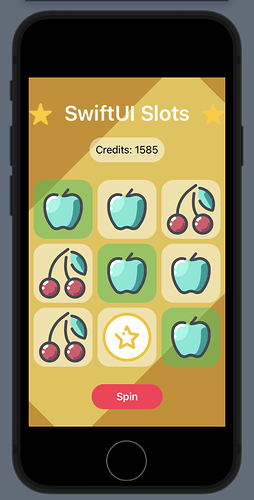
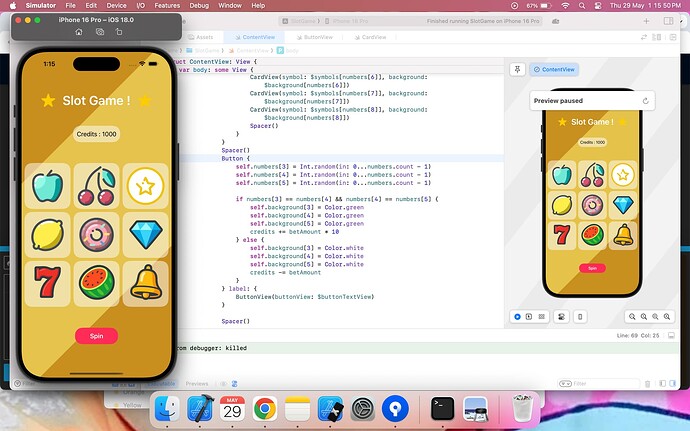
Hi Chris,Thanks for the swiftUi beginner lessons,here you can see image that i have completed slots app

@Chris_Ching Hi i have completed the task
Hey can u check this ? @Chris_Ching
Well done. It’s good to see that you have opted to use more than just the cherry, apple and star pieces in the game although the chances of getting a win are a lot more difficult as you have probably discovered.
Badge awarded.