Hi everyone!
I’m creating an app for a school project and I’m having a really annoying issue.
Here’s is a gist to the project: Food Bank Locator · GitHub.
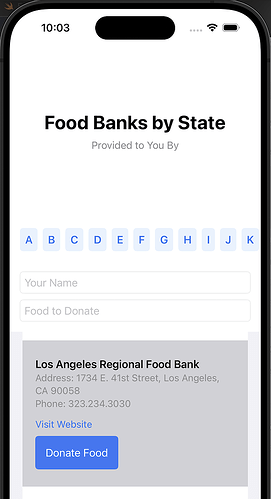
Here’s a screenshot to show what’s happening:
Every time I try to click on the “Visit Website” link or the “Donate Food” button, it always ends up making me click the whole food bank description (the grey area in the above screenshot). I feel like I’ve tried everything to stop this from happening, for example disabling the tappable area of the VStack, but nothing works. I’m still kinda a noob in Swift, so I’d appreciate any help!
Thank you!
Note: you already saved the file as a gist which is very helpful! upload it as .swift not .txt cause there’s no syntax highlighting 
I feel like I’ve tried everything to stop this from happening, for example disabling the tappable area of the VStack
Don’t do this. It’s all about only making a button out of the things you want to tap on.
this all looks fine
so to click on visit website OR the donate food button you tap the whole description, but which gets activated?
You could add more padding between “Visit website” and “donate food” because they’re pretty close together
I don’t see how the whole gray area would be tappable because there’s no tap target on it
also I don’t see where this is showing in your screenshot: header: Text(state).font(.headline).id(state)
and you do NOT need to manually add .id(state)
Thank you for the response, and sorry about that! I have no idea how to attach a .txt or .swift file to my response. For clarification, I’d like only “Visit Website” and “Donate Food” to be tappable, “Visit Website” should direct you to the food bank’s website, and “Donate Food” should open an email editor. The whole description or the grey in the screenshot shouldn’t be tappable.
Maybe it’s just my computer that does this. Could you try the code and let me know if issue also happens with you?