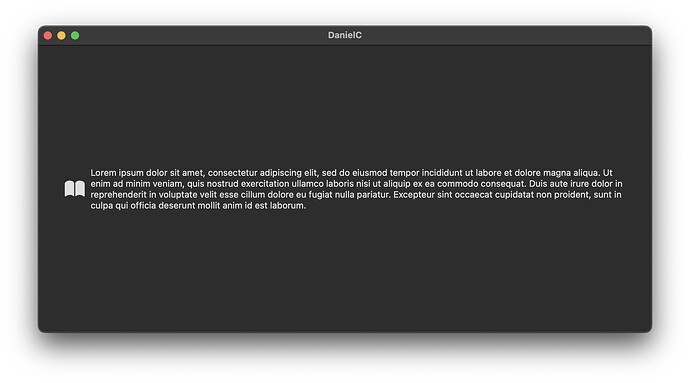
I have a simple layout I am looking to achieve in a MacOS SwiftUI app. It involves a HStack containing an icon on the left and on the right is some multiline text. However without setting an explicit height for the HStack or text frame, the HStack shrinks and truncates the text. Here is what happens:
Here is my code:
struct Test: View {
var body: some View {
HStack(alignment: .center) {
Image(systemName: "book.fill")
Text("Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.")
}
// .frame(height: 100) // I am reluctant to do this as I may have any amount of text
.padding()
}
}
I have tried all sorts of stuff:
Text(...)..layoutPriority(1)Text(...).multilineTextAlignment(.leading)HStack{...}.frame(minWidth:..., maxWidth:...)
…
Thank you some kind person willing to help me with a simple layout,