Hi all,
I would like to have a background image and in the middle of the screen another image that is related to a navigation link to another view, without images the application is already working.
With this definition also if I click on the image it does not change the view.
Where is the problem?
import SwiftUI
struct ContentView: View {
@State private var myArray = [“Switzerland”]
var body: some View {
ZStack {
Image(“matterhorn”).aspectRatio(contentMode: .fit).ignoresSafeArea()
VStack {
Spacer()
NavigationLink(destination: fourthContentView(myCountry: $myArray[0])) {
Image("swissrounded")
.resizable(resizingMode: .stretch)
.aspectRatio(contentMode: .fit)
.frame(width: 200.0, height: 200.0)
}
Spacer()
}
}
} // var Body some View
} // ContentView
Thanks for your help!
Mirco
@oltrexr4
Hi Mirco,
In order to help you on this one, what does the image swissrounded look like? It would be helpful to have that one to replicate what you are trying to do.
Cheers
Chris P
Hi Chris,
I upload the two images so you can use them directly.
Thanks for your help!!!
Mirco

@oltrexr4
OK cheers. I’ll have a look now.
@oltrexr4
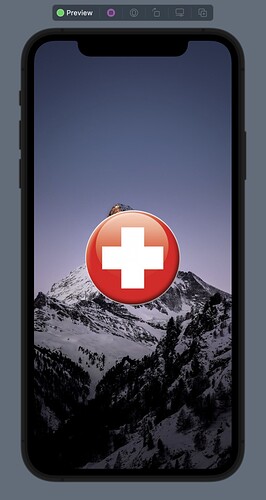
Is this what you were trying to achieve in ContentView?
Code as follows:
struct ContentView: View {
@State private var myArray = ["Switzerland"]
var body: some View {
NavigationView {
ZStack {
Image("matterhorn")
.resizable()
.aspectRatio(contentMode: .fill)
.ignoresSafeArea()
VStack {
Spacer()
NavigationLink(destination: FourthContentView(myCountry: myArray[0])) {
Image("swissrounded")
.resizable()
.aspectRatio(contentMode: .fit)
.frame(width: 200.0, height: 200.0)
}
Spacer()
}
}
.navigationBarHidden(true)
}
} // var Body some View
} // ContentView
FourthContentView code
struct FourthContentView: View {
var myCountry: String
var body: some View {
Text("Hello \(myCountry)")
}
}
Hi Chris! You ROCK!
Exactly, I understood the problem, what was missing is the NavigationView on top of everything.
Thanks a lot!!!
Mirco
1 Like
6 posts were split to a new topic: Menu Bar question