Hey CodeCrew!
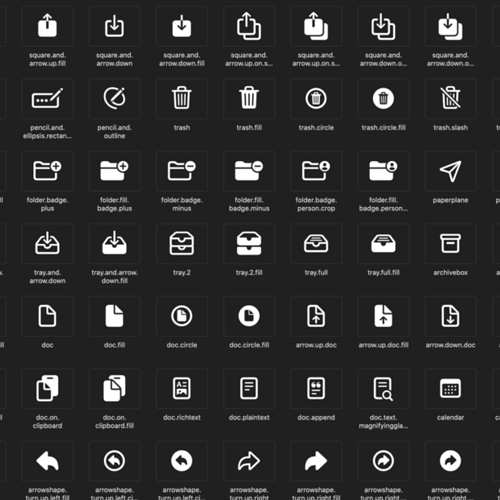
With iOS 13, we got something called SFSymbols which… to be honest, just seems like a set of icons at first glance.
However, if you dive a little deeper, you’ll see that they’re huge time savers because they come with many advantages over using static images for your icons.
Some of the benefits of using SFSymbols include:
• Adapting to Dynamic Type automatically.
For example, the SFSymbol obeys the user’s on-device accessibility settings for type.
• Adapting to Dark Mode automatically.
Each SFSymbol can be colored since they’re vectors, making it automatically change color for users on Dark Mode.
• Adapting to text decorations such as bold and italic
• Designed to be used beside the iOS San Francisco font so your symbols will always sit neatly when paired with text
• Scalable with high fidelity due to SFSymbols being vectors.
Watch my video tutorial demonstrating the benefits and how to use SFSymbols on your app! https://bit.ly/2TcclEJ