Hey CodeCrew!
Did you know you can use Webflow for prototyping too?
Refining the product as much as you can before you build it is ideal and sometimes there are just things you can’t evaluate from looking at a flat design on the screen so it’s really valuable to be able to interact with it in your hand.
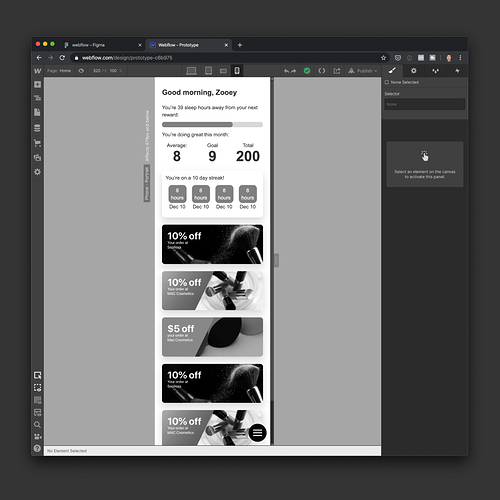
Since it doesn’t require any code to build, you can easily whip up a mobile app prototype that you can launch in your mobile browser.
This is a great, low-investment way to test how you’ve laid out the app navigation and information on each screen to see if it actually makes sense.
To see how I created a quick main screen prototype and menu for my app idea, watch my video tutorial (https://bit.ly/2ttc4lP) on prototyping with Webflow!