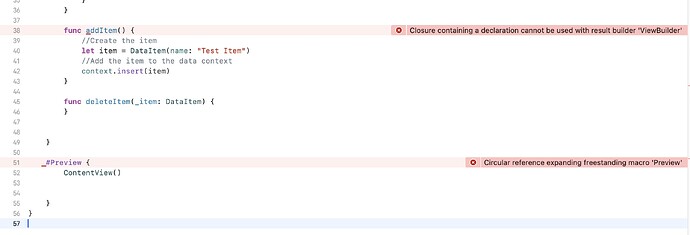
I’ve been following along with “SwiftData Basics in 15 minutes” video and things were going great till I got an error "Closure containing a declaration cannon be used with result builder ‘ViewBuilder’ I’ve added an image of the code so you can see it in context.
I thought I was following Chris’ instructions but maybe not. Any insights would be appreciated. Thanks Chris L
I think the issue is that your #Preview code block is inside the View.
Place the #Preview code block below the last closing brace and I would say that it will solve your issue.
It still seems unhappy with me.
Can you copy your code file and paste it in a reply. When you have pasted it in, select that code and tap on the editing button above that looks like </>. What that will do is format the code as a code block making it easier for me to copy and do some testing.
import SwiftUI
import SwiftData
struct ContentView: View {
@Environment(\.modelContext) private var context
@Query private var items: [DataItem]
var body: some View {
VStack {
Text("Tap on this button to add data")
Button("Add an item"){
addItem()
}
List {
ForEach (items) {item in
Text(item.name)
}
.onDelete { indexes in
for index in indexes {
deleteItem(items[index])
}
}
}
}
func addItem() {
//Create the item
let item = DataItem(name: "Test Item")
//Add the item to the data context
context.insert(item)
}
func deleteItem(_item: DataItem) {
}
}
#Preview {
ContentView()
}
}
Sorry about the delay in getting back to you. Lot’s going on in my neck of the woods.
I think I can help you here.
I have made an assumption on the DataItem definition just so that I can get the code to compile. That assumption is as follows:
import Foundation
import SwiftData
@Model
class DataItem: Identifiable {
var id = UUID()
var name: String
init( name: String) {
self.name = name
}
}
With that in mind this is how I edited your version of ContentView to get rid of the errors.
import SwiftUI
import SwiftData
struct ContentView: View {
@Environment(\.modelContext) private var context
@Query private var items: [DataItem]
var body: some View {
VStack {
Text("Tap on this button to add data")
Button("Add an item"){
addItem()
}
List {
ForEach (items) {item in
Text(item.name)
}
.onDelete { indexes in
for index in indexes {
deleteItem(_item: items[index])
}
}
}
}
}
func addItem() {
//Create the item
let item = DataItem(name: "Test Item")
//Add the item to the data context
context.insert(item)
// Added code to persist.
do {
try context.save()
} catch {
print(error.localizedDescription)
}
}
func deleteItem(_item: DataItem) {
context.delete(_item)
// Added code to persist.
do {
try context.save()
} catch {
print(error.localizedDescription)
}
}
}
#Preview {
ContentView()
.modelContainer(for: DataItem.self, isAutosaveEnabled: false)
}
Note that I have added some code to make SwiftData work in Preview mode.
If you run the code on a Simulator you will find that even when you close the project it will save the data and the previously saved data will be retrieved.
Thank you Chris! I appreciate the help. I’m enjoying learning about Swift.
1 Like