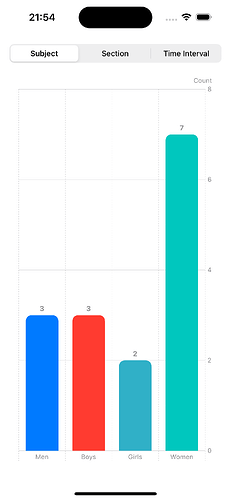
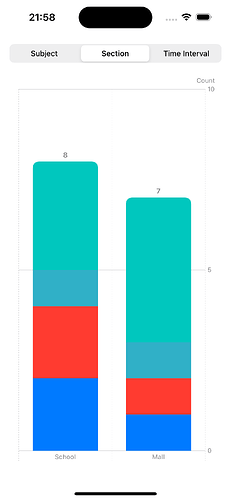
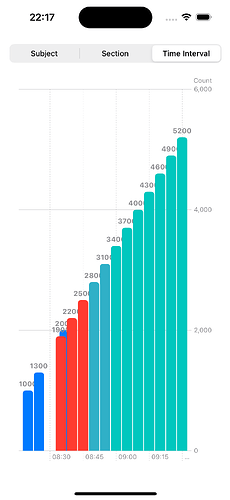
Hi there, I just thought I’d learn Swift Charts and I’m having an issue where the y axis scale is displaying numbers well into the hundreds while the chart annotation and sample data proves that there aren’t that many. See attached images:
Code is below ↓
Thanks,
Josh
import SwiftUI
import Charts
struct EntryObservation {
var subject: Subject
var sectionGroup: SectionGroup
var time: Date
}
struct Subject {
var name: String
var color: Color
}
struct SectionGroup {
var name: String
}
struct ClickerView: View {
var entryObservations: [EntryObservation]
@State private var categorization = 1
var body: some View {
Chart (entryObservations, id: \.time) {entryObservation in
Plot {
switch categorization {
case 2:
BarMark(x: .value("Section", entryObservation.sectionGroup.name), y: .value("Count", entryObservations.filter { $0.sectionGroup.name == entryObservation.sectionGroup.name }.count))
.foregroundStyle(entryObservation.subject.color)
.cornerRadius(10)
.annotation(position: .top) {
Text("\(entryObservations.filter { $0.sectionGroup.name == entryObservation.sectionGroup.name }.count)")
.foregroundColor(Color.gray)
.font(.system(size: 12, weight: .bold))
}
case 3:
let count = entryObservations.filter {
let timeInterval = entryObservation.time.timeIntervalSince($0.time)
return timeInterval >= 0 && timeInterval < 400
}.count
BarMark(x: .value("Time", entryObservation.time ..< entryObservation.time.advanced(by: 400)), y: .value("Count", count))
.cornerRadius(5)
.foregroundStyle(entryObservation.subject.color)
default:
BarMark(x: .value("Subject", entryObservation.subject.name), y: .value("Count", entryObservations.filter { $0.subject.name == entryObservation.subject.name }.count))
.cornerRadius(10)
.foregroundStyle(entryObservation.subject.color)
.annotation(position: .top) {
Text("\(entryObservations.filter { $0.subject.name == entryObservation.subject.name }.count)")
.foregroundColor(Color.gray)
.font(.system(size: 12, weight: .bold))
}
}
}
}.padding()
.chartYAxisLabel("Count")
.chartLegend(categorization == 2 ? .visible : .hidden)
.chartLegend(position: .top)
.safeAreaInset(edge: .top) {
VStack {
Picker("Categorisation", selection: $categorization) {
Text("Subject").tag(1)
Text("Section").tag(2)
Text("Time Interval").tag(3)
}
.pickerStyle(.segmented)
}
}
}
}
let entryObservations: [EntryObservation] = [
EntryObservation(subject: Subject(name: "Men", color: .blue), sectionGroup: SectionGroup(name: "School"), time: Date(timeIntervalSince1970: 1000)),
EntryObservation(subject: Subject(name: "Men", color: .blue), sectionGroup: SectionGroup(name: "School"), time: Date(timeIntervalSince1970: 1300)),
EntryObservation(subject: Subject(name: "Men", color: .blue), sectionGroup: SectionGroup(name: "Mall"), time: Date(timeIntervalSince1970: 2000)),
EntryObservation(subject: Subject(name: "Boys", color: .red), sectionGroup: SectionGroup(name: "School"), time: Date(timeIntervalSince1970: 1900)),
EntryObservation(subject: Subject(name: "Boys", color: .red), sectionGroup: SectionGroup(name: "Mall"), time: Date(timeIntervalSince1970: 2200)),
EntryObservation(subject: Subject(name: "Boys", color: .red), sectionGroup: SectionGroup(name: "School"), time: Date(timeIntervalSince1970: 2500)),
EntryObservation(subject: Subject(name: "Girls", color: .teal), sectionGroup: SectionGroup(name: "Mall"), time: Date(timeIntervalSince1970: 2800)),
EntryObservation(subject: Subject(name: "Girls", color: .teal), sectionGroup: SectionGroup(name: "School"), time: Date(timeIntervalSince1970: 3100)),
EntryObservation(subject: Subject(name: "Women", color: .mint), sectionGroup: SectionGroup(name: "Mall"), time: Date(timeIntervalSince1970: 3400)),
EntryObservation(subject: Subject(name: "Women", color: .mint), sectionGroup: SectionGroup(name: "Mall"), time: Date(timeIntervalSince1970: 3700)),
EntryObservation(subject: Subject(name: "Women", color: .mint), sectionGroup: SectionGroup(name: "School"), time: Date(timeIntervalSince1970: 4000)),
EntryObservation(subject: Subject(name: "Women", color: .mint), sectionGroup: SectionGroup(name: "Mall"), time: Date(timeIntervalSince1970: 4300)),
EntryObservation(subject: Subject(name: "Women", color: .mint), sectionGroup: SectionGroup(name: "School"), time: Date(timeIntervalSince1970: 4600)),
EntryObservation(subject: Subject(name: "Women", color: .mint), sectionGroup: SectionGroup(name: "Mall"), time: Date(timeIntervalSince1970: 4900)),
EntryObservation(subject: Subject(name: "Women", color: .mint), sectionGroup: SectionGroup(name: "School"), time: Date(timeIntervalSince1970: 5200))
]
#Preview {
ClickerView(entryObservations: entryObservations)
}