Hi there,
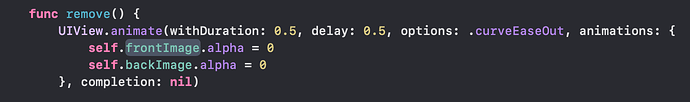
I’m new to iOS app development and I’m currently working through the Matching Game course on Youtube. There is a part that when two cards match together they need to disappear from the screen, I followed all the steps but could not get the animation working. Here is a screenshot of the code
Basically the cell is supposed to fade out smoothly, but in my case it just waits for 1 second (0.5 second delay and 0.5 second duration) and suddenly disappears. I have tried increasing the duration to 1, 2 and 3 seconds, and it only seems to work at the very end when I adjust the duration to 2 or 3 seconds (just the very end there is a smooth decrease in opacity, but not throughout). I’ve googled a bunch of solutions but none of them seem to be working for me right now. Anyone has any ideas?
Thanks a lot!
Hi @LarvaeKnotch Welcome!
Try calling this from viewDidAppear and see if this is what you are after.
func remove() {
UIView.animate(withDuration: 1.0, delay: 0.0, options: UIView.AnimationOptions.curveEaseOut, animations: {
//your image.alpha = 0.0 here
}, completion: nil)
}
Blessings,
—Mark
1 Like
its because you delayed it equal to the duration so it just vanishes, just change your delay to 0
1 Like
Hi!
Thank you for the suggestion! But currently I haven’t come up with a way that calls the remove function from the viewDidAppear function directly, since it is a method in my custom Cell class, and the remove method is called when two cells with the same front images are selected :’( But thank you anyway for answering the question!
Cyan
Hi,
Thank you! But sadly this does not solve the problem 
quick question. why did you use uiview.animate instead of uiview.transition like in chris’ video?
uiview.transition was for flipping the card, he used uiview.animate for fading out the matched cards