This is a completely new idea that I have played with inside my head for the past several weeks and have decided to bring to life upon completion of the Foundations, Networking, and Databases courses offered by CWC+! My plan is to gather and refine feedback on the idea (which I will share here in a bit) so that I can publish an app that serves a purpose and hopefully provides something meaningful to the lives of many Apple users. Here is the rough outline:
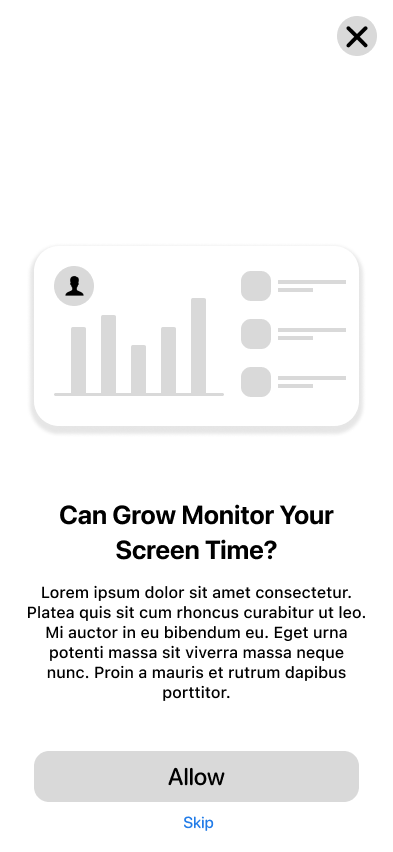
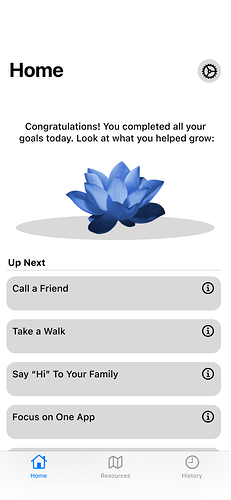
The Grow app will adopt some aspects of a screen time limit and productivity apps while executing its purpose in a much more friendly and meaningful way. Instead of blocking an app or website (giving the impression to the user that they are doing something wrong by spending too much time on distracting material), there will be a notification or full-screen sheet that appears, letting the user know that the Grow app has detected an extended period of use on a certain app or website, and a detailed description along with a suggestion to call a friend or get some sunshine depending on what the user is distracted by. The purpose is to communicate to the user a relevant alternative to scrolling through hundreds of social media posts or watching a bunch of YouTube videos; in short, solutions to time sinks in general. Of course, everyone is different, so customization will be an important aspect of the Grow app, giving the user the say in what content is “distracting” and what they spend too much time on. All of the information will be processed on-device, at least to the greatest extent possible.
Given that this is primarily a concept app, I plan to first launch an MVP of it to see how it is received; plus, I hope to listen to your feedback throughout the design and building process since I have had no experience in publishing an app prior to this. In fact, I’m not even old enough to join the Apple Developer Program! However, that simply means that I will have time to test and refine and polish my app so that when the time comes, I am able to launch something that hopefully at least a couple people will find helpful. Of course, I do not expect the Grow app to be something that will explode with popularity (frankly, I do not even know if it will make it to my own device), but I hope that by following the advice of users and consumers, I am better able to fit the need of a new category or group.
I look forward to any feedback; even a suggestion to change the whole purpose of my app would be accepted! If there are any concerns with my app strategy (which is at best a sketch of what it might be), please let me know. I will try to adjust and improve as needed. Pretty soon I will begin a design concept in Figma (or Sketch) as I learn along with Chris in the App Store course.
Thanks for reading.
-Michael