After successfully participating in the first CWC monthly challenge (weather app), I decided to participate in every monthly challenge. Thus, I will dedicate this journal to all current and future monthly challenges.
Let’s start with the May challenge: A stock tracker app.
Thinking about all the possibilities you could show with stocks and my current SwiftUI knowledge  , here is my plan for the app:
, here is my plan for the app:
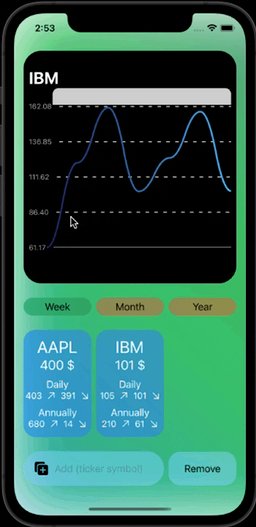
- One page app. No pop ups, overlays or similar
- No assets: All graphics should be done by using shapes and colors.
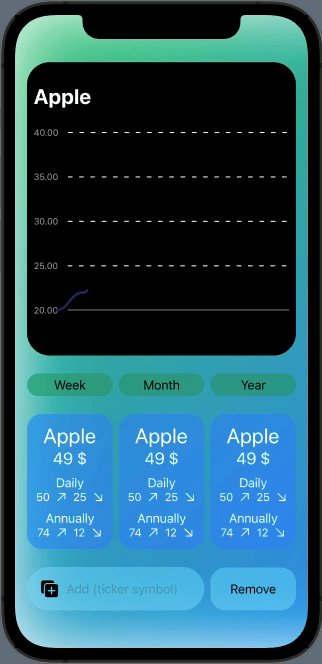
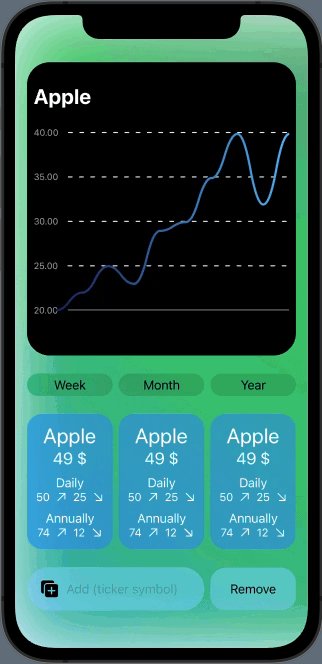
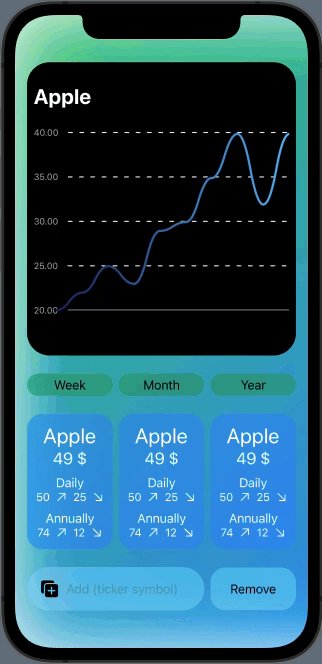
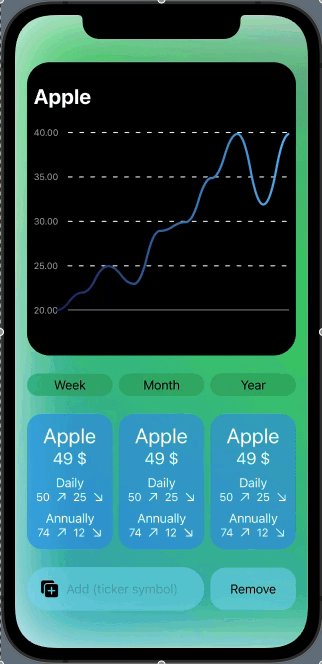
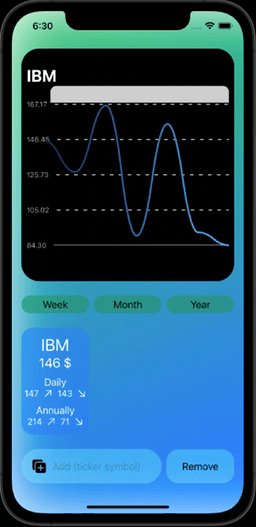
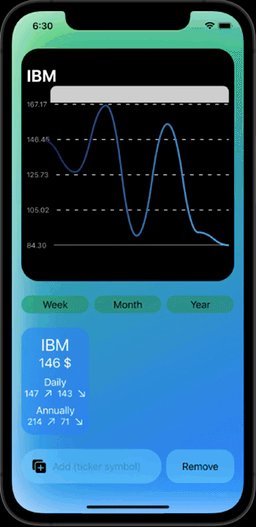
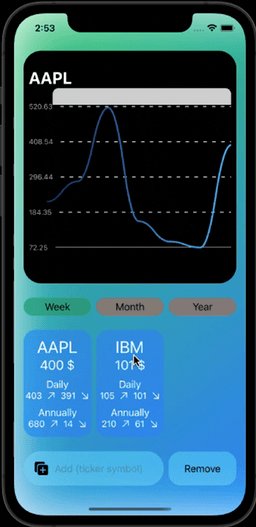
- Showing the most relevant data of stocks in a tile, i.e. stock name, current price, day high/low, annual high/low
- Add stock to tiles, removes stocks from tiles. Probably 5 tiles with stocks. When in removing mode, “-” should appear on the top right corner of the tiles. Nice to have: Tiles should shake during this process. For adding stocks: There should be a text field in a tile and a “+” sign.
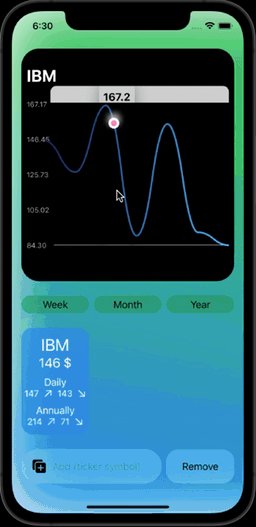
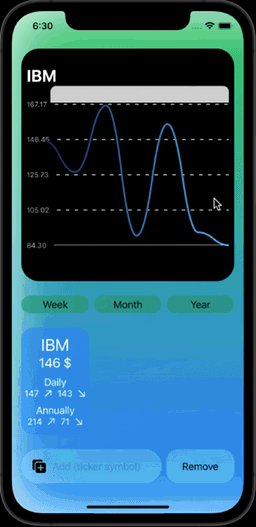
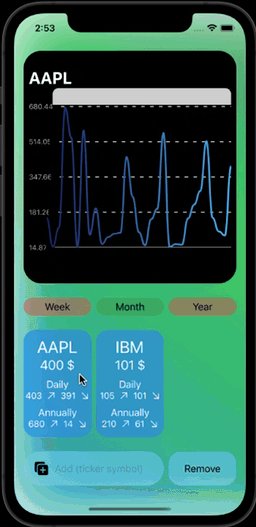
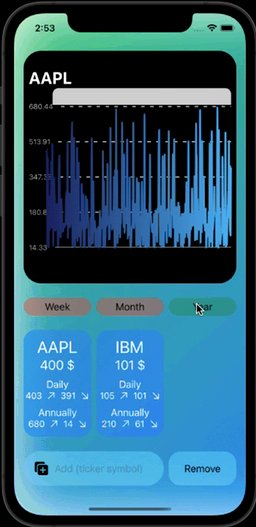
- (If I can figure out how) Graph showing the closing prices of the last week (maybe month or year - will decide during coding)
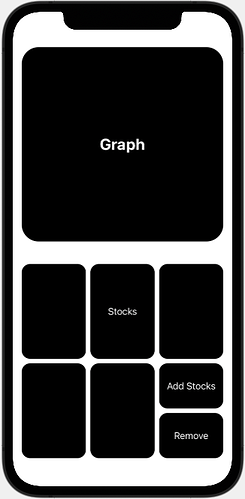
Layout: