Hey CodeCrew,
So I finally got going with this month’s Code challenge and I am loving it. feels good to get in some extra practice.
Hey CodeCrew,
On behalf of the CodeWithChris team, I’d like to announce that after more than a year of hiatus, we’re bringing back the Community App Challenge!
We figured that we’d do things differently this time around to make it more engaging for all of our community members. And one of the major changes we’ve implemented is that the challenge will consist of 3 different levels to cater to beginner, intermediate, and advanced coders.
That said, this month’s App Challenge will be about a Car…
Still have a few formatting and layout adjustments I need to make then I should be good to go.
So far :
Create Git Repo
Parse Data from JSON file
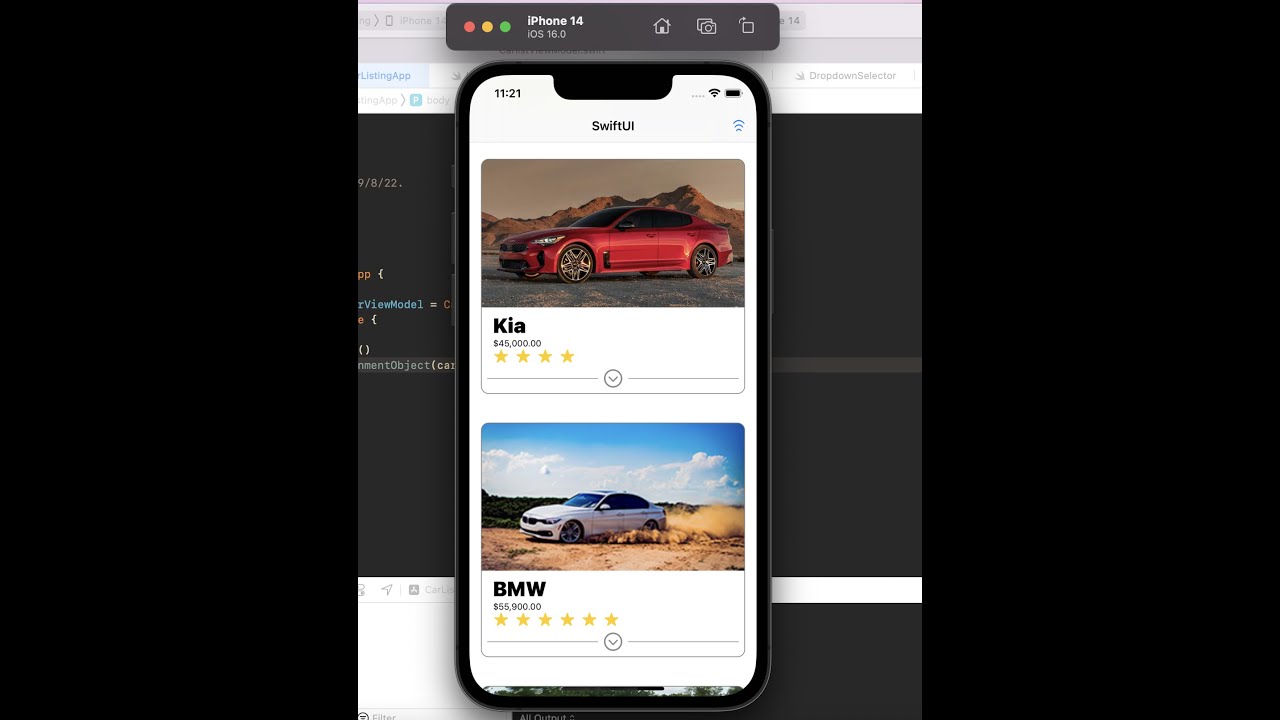
Create a List of Car Card View
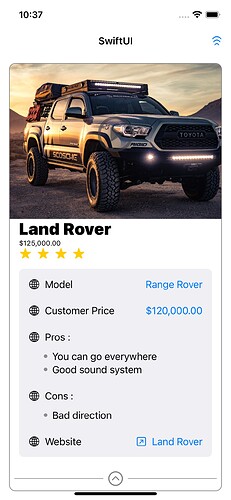
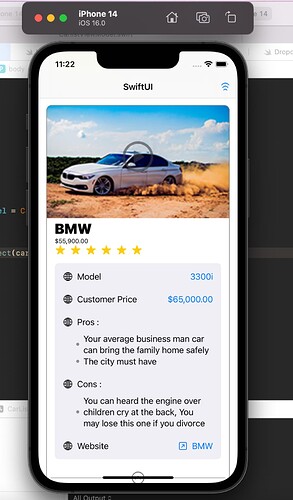
Make the Car list View expandable
What’s Next :
Fit Layout issues
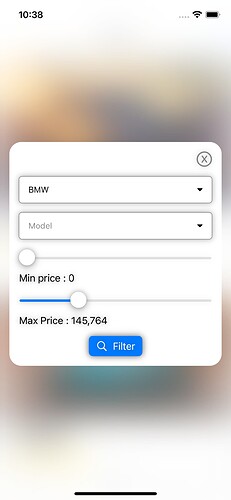
Implement Filter option
Git Repo can be found here
2 Likes
Looking good so far. I’m sure you can fix the layout issues (I faced similar issues and solved it with an additional Stack and Spacers).
Looking forward to see how you implement the filter options
1 Like
Almost there
So I implement the filter view and fit the layout issues:
So the final missing piece is only expanding one Car view at a time
1 Like
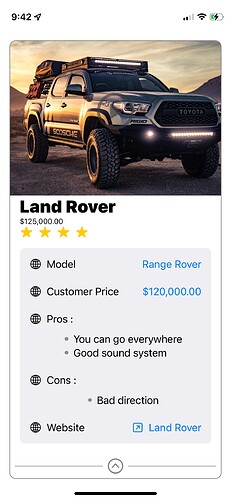
Well, here it is.
Features
Extract the list information from the join JSON file
Show a simple list of collapsed cards
Expandable card. Only one card expanded at a time. ( By default, the first item should be expanded. * Upon clicking or tapping an item, the previous item will collapse, and the new item will expand.) Implement the filters on make, model, max, and min price
Slight animation
Youtube player view
Link to car website
API used in the development :
1 Like




 :
: